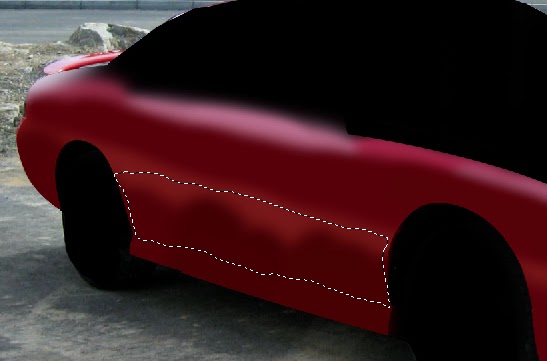
Seguimos con el lateral, para dejarlo liso es de las cosas mas sencillas...Con el lazo seleccionamos a lo rápido las zonas donde se nos juntaban los tonos y hacemos una copia con Ctrl+C, luego Ctrl+V y se nos creara una capa nueva, con lo que teníamos seleccionado.


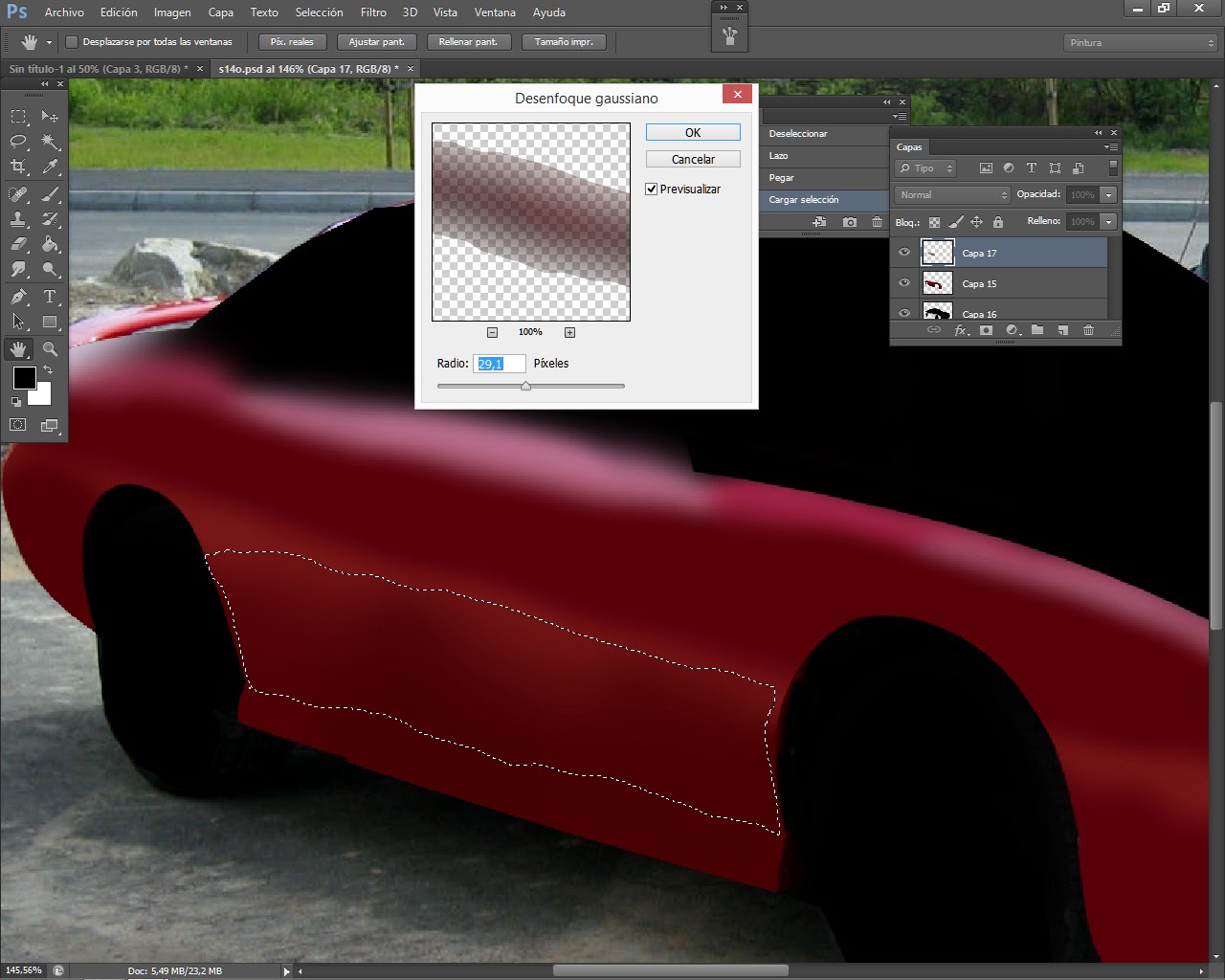
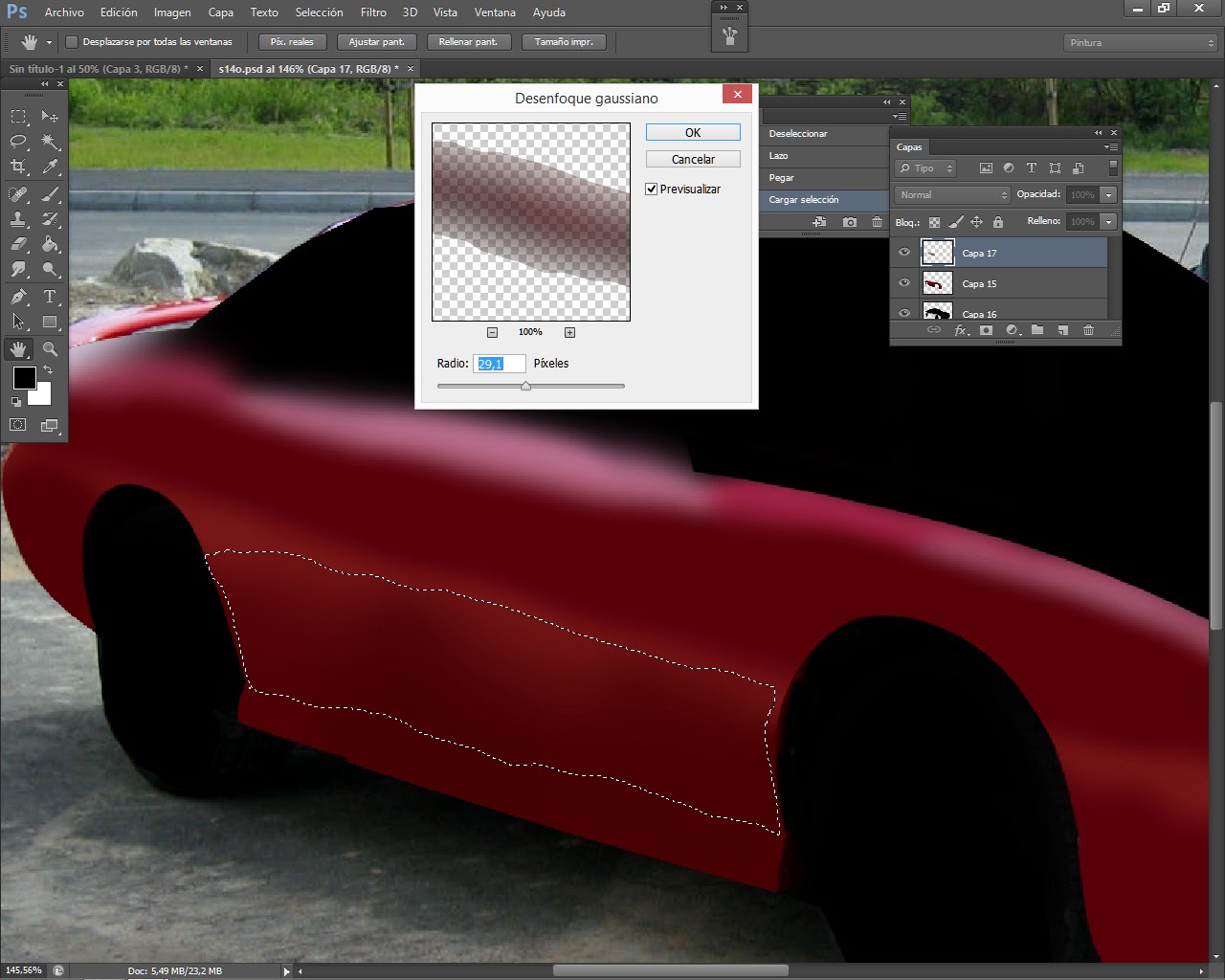
Seleccionamos la nueva capa y le damos un filtro gaussiano, da un poco igual el numero que pone...Tiene que quedar muy integrados los do colores y seguimos para arriba.


Con filtro y desenfocado->
Y mas o menos ya esta, hasta aquí nos valdría para cualquier coche, ya que no hemos sacado ninguna forma, a partir de este tutorial para cada coche cambiaríamos según cada forma de la base.


0 comentarios:
Publicar un comentario